Trong thời đại số hóa, Figma đã trở thành công cụ thiết kế giao diện và trải nghiệm người dùng hàng đầu, giúp doanh nghiệp dễ dàng sáng tạo và chỉnh sửa nội dung một cách linh hoạt. Đối với SOTA Group, việc sử dụng Figma không chỉ giúp tối ưu hóa quá trình thiết kế mà còn đảm bảo sự đồng bộ và nhất quán trong mọi dự án. Bài viết này sẽ hướng dẫn cách thêm quyền chỉnh sửa và một vài phím tắt khi dùng file Figma của SOTA Group, giúp bạn thao tác dễ dàng và hiệu quả hơn trên nền tảng thiết kế mạnh mẽ này.
Hướng dẫn thêm quyền chỉnh sửa file Figma
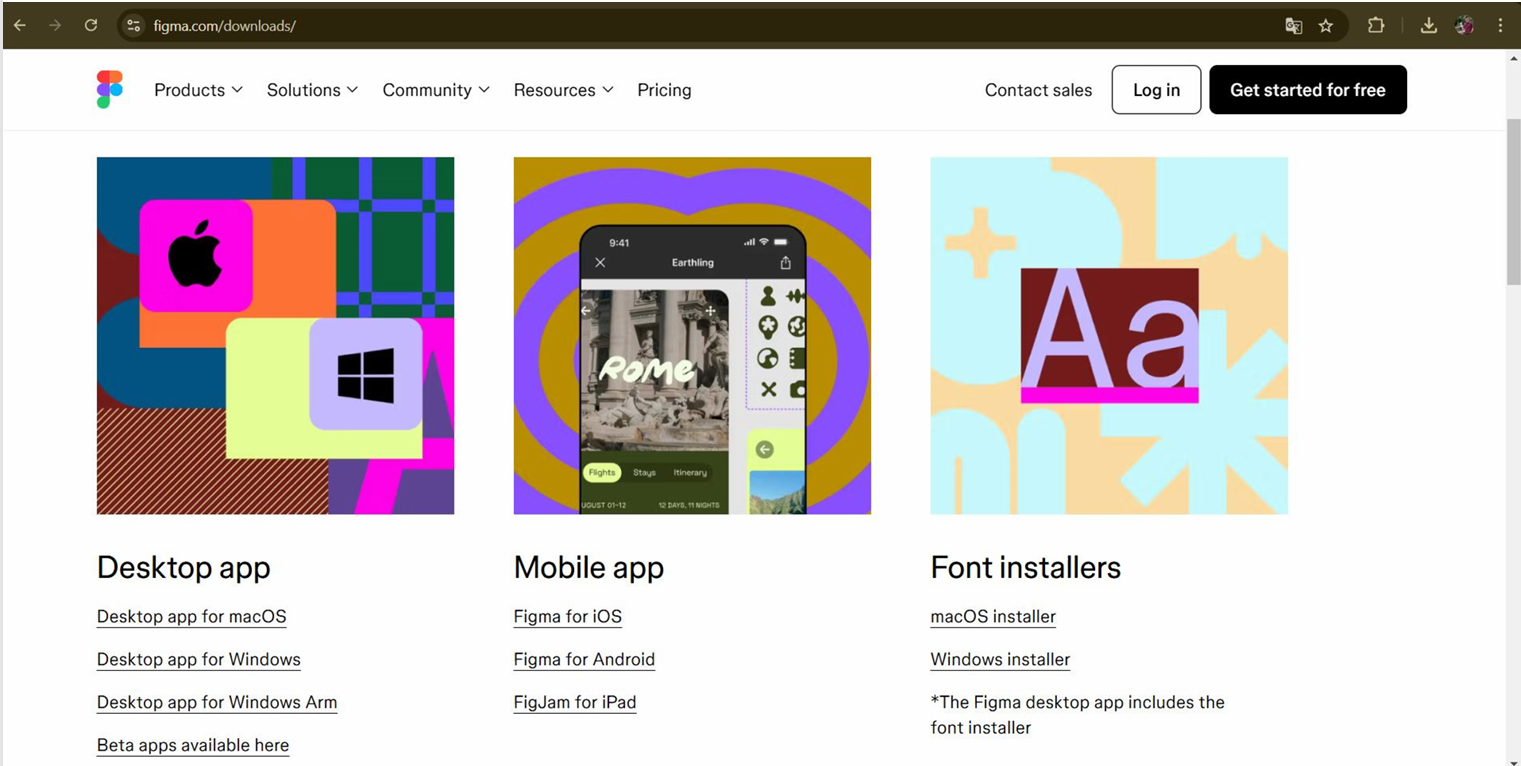
BƯỚC 1: DOANH NGHIỆP SẼ TẢI FIGMA PHÙ HỢP VỚI THIẾT BỊ.
- Truy cập trang web chính thức của Figma: https://www.figma.com/downloads.
- Chọn phiên bản phù hợp với hệ điều hành của bạn (Windows, macOS hoặc sử dụng bản web).
- Cài đặt và đăng nhập bằng tài khoản của bạn.

BƯỚC 2: NHẤP VÀO LINK FIGMA SOTA GROUP CUNG CẤP.
- Đảm bảo bạn đã được cấp quyền truy cập (Viewer hoặc Editor).

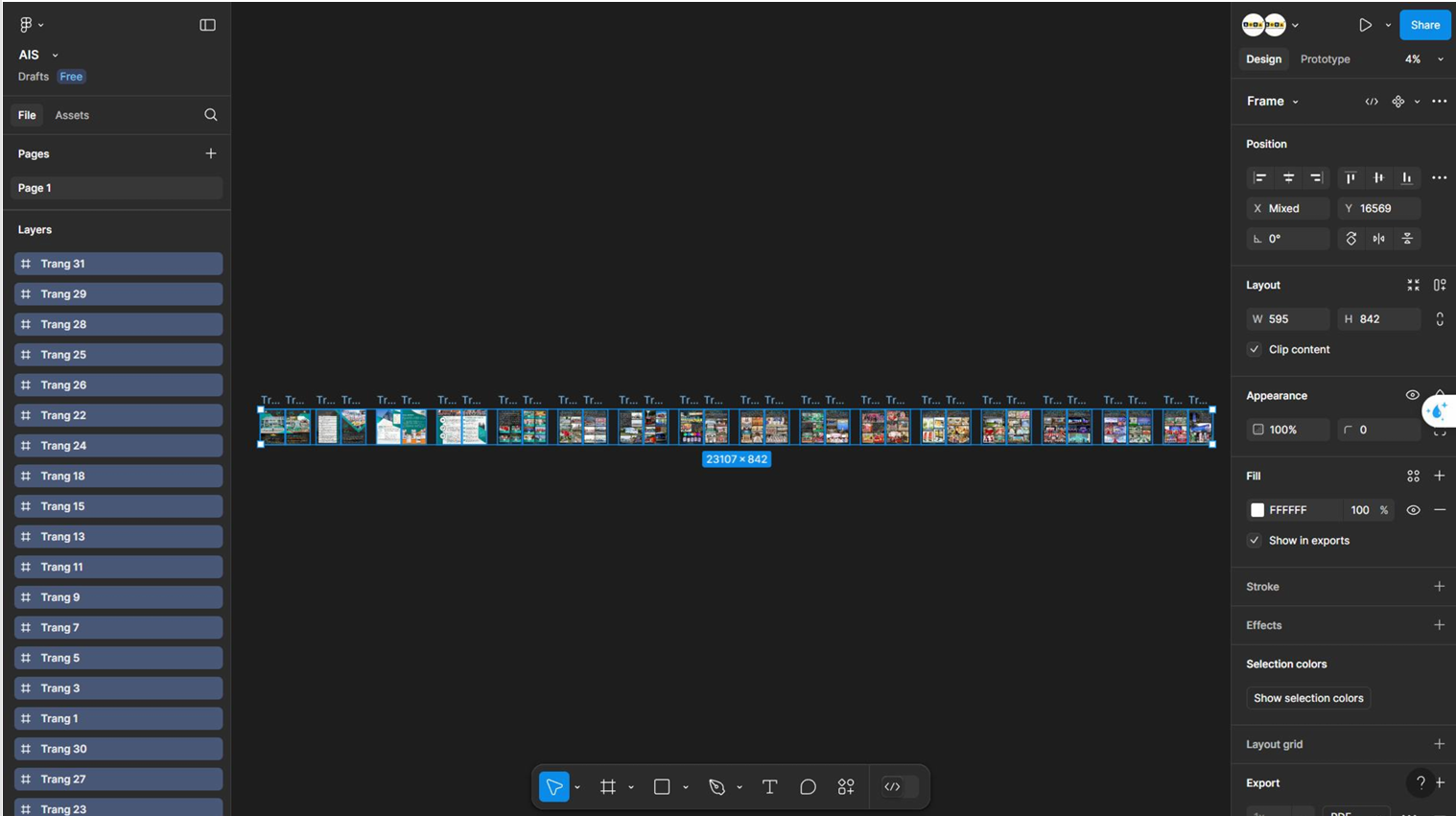
BƯỚC 3: SAU KHI NHẤP VÀO LINK FIGMA - DOANH NGHIỆP CHỌN TẤT CẢ CÁC TRANG
- Sau khi mở link, chọn tất cả các trang bằng cách nhấn tổ hợp phím Ctrl + A (hoặc Cmd + A trên macOS).
- Sao chép toàn bộ nội dung bằng cách nhấn Ctrl + C (hoặc Cmd + C trên macOS).

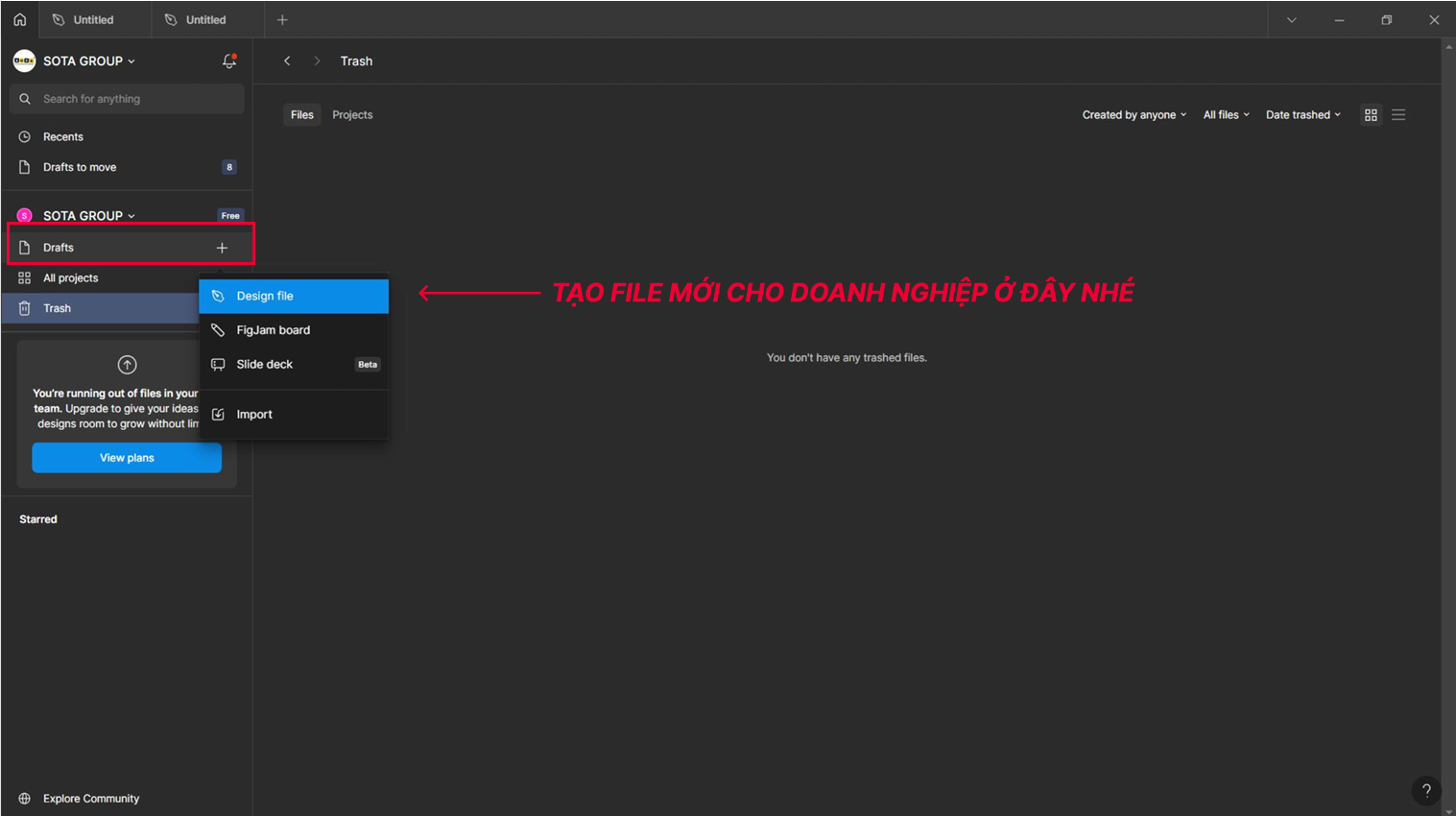
BƯỚC 4: SAU KHI COPY CÁC TRANG DOANH NGHIỆP SẼ KHỞI ĐỘNG FIGMA ĐÃ TẢI VỀ THIẾT BỊ
- Mở ứng dụng Figma đã tải về hoặc truy cập bản web.
- Tạo một file mới bằng cách chọn New File từ trang chính.
- Đặt tên cho file theo ý muốn để dễ quản lý.

BƯỚC 5: SAU KHI TẠO RA TRANG RIÊNG CỦA DOANH NGHIỆ TIẾP THEO SẼ DÁN CÁC TRANG LÚC TRƯỚC ĐÃ COPY
- Trong file mới vừa tạo, nhấn Ctrl + V (hoặc Cmd + V trên macOS) để dán toàn bộ nội dung đã sao chép.
- Chờ vài giây để Figma tải và hiển thị đầy đủ các trang.

Một số phím tắt mà bạn cần biết khi dùng figma
Dưới đây là một số phím tắt quan trọng trong Figma giúp bạn làm việc nhanh chóng và hiệu quả hơn:
Phím tắt cơ bản:
-
Ctrl + C / Ctrl + V (Cmd trên macOS): Sao chép / Dán.
-
Ctrl + D: Duplicate – Nhân đôi đối tượng đã chọn.
-
Ctrl + Z / Ctrl + Shift + Z: Hoàn tác / Làm lại.
-
Ctrl + G / Ctrl + Shift + G: Nhóm / Bỏ nhóm đối tượng.
-
Ctrl + A: Chọn tất cả các đối tượng trên trang.
Phím tắt liên quan đến khung và trang:
-
F: Tạo Frame (khung).
-
Shift + F: Show/Hide Frames – Hiển thị hoặc ẩn khung.
-
Alt + 1/2/3: Chuyển đổi giữa Design / Prototype / Inspect.
Phím tắt liên quan đến công cụ vẽ và chỉnh sửa:
-
V: Công cụ Move – Di chuyển đối tượng.
-
P: Công cụ Pen – Vẽ đường cong tự do.
-
R: Vẽ Rectangle – Hình chữ nhật.
-
O: Vẽ Ellipse – Hình tròn/oval.
-
T: Công cụ Text – Viết chữ.
-
I: Công cụ Eyedropper – Lấy mẫu màu.
Phím tắt căn chỉnh và sắp xếp:
-
Ctrl + Alt + G: Tạo Component từ đối tượng đã chọn.
-
Ctrl + Alt + B: Detach Instance – Tách component thành đối tượng thường.
-
Shift + Arrow Key: Di chuyển đối tượng nhanh hơn 10px mỗi lần nhấn.
-
Alt + Drag: Sao chép đối tượng bằng cách kéo thả.
-
Ctrl + [ hoặc ]: Sắp xếp đối tượng lên trên / xuống dưới.
Phím tắt cho quản lý và xem trước:
-
Space + Chuột trái: Di chuyển canvas.
-
Ctrl + \ (Backslash): Show/Hide Layout Grid – Hiển thị hoặc ẩn lưới bố cục.
-
Ctrl + Shift + \: Hiển thị hoặc ẩn Smart Guides.
-
Ctrl + / (Cmd trên macOS): Quick Actions – Tìm kiếm nhanh các công cụ và lệnh trong Figma.
Phím tắt cho Prototype:
-
P (trong Prototype mode): Present – Xem trước prototype.
-
Esc: Thoát chế độ Present.
Lời kết
Việc thêm quyền chỉnh sửa file Figma không chỉ giúp tăng cường khả năng cộng tác mà còn đảm bảo khách hàng có thể dễ dàng chỉnh sửa và đề xuất ý tưởng một cách hiệu quả. Bằng cách thực hiện đúng các bước hướng dẫn trên, bạn sẽ dễ dàng truy cập vào file Figma của dự án thiết kế.
"Chúc doanh nghiệp thành công và đạt được những thành tựu đáng tự hào trên hành trình phát triển bền vững và thịnh vượng!































